

La historia del diseño web es un fascinante viaje lleno de innovación, creatividad y tecnología en constante cambio. En este post, vamos a explorar cómo ha evolucionado el diseño web desde sus humildes comienzos en los años 90 hasta las sofisticadas interfaces que usamos hoy en día.

Los Años 90: Los Primeros Pasos
La Web estática
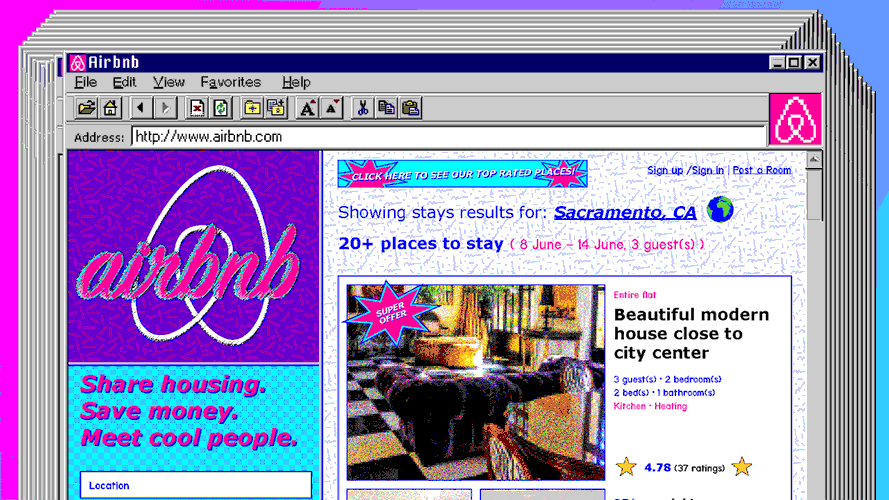
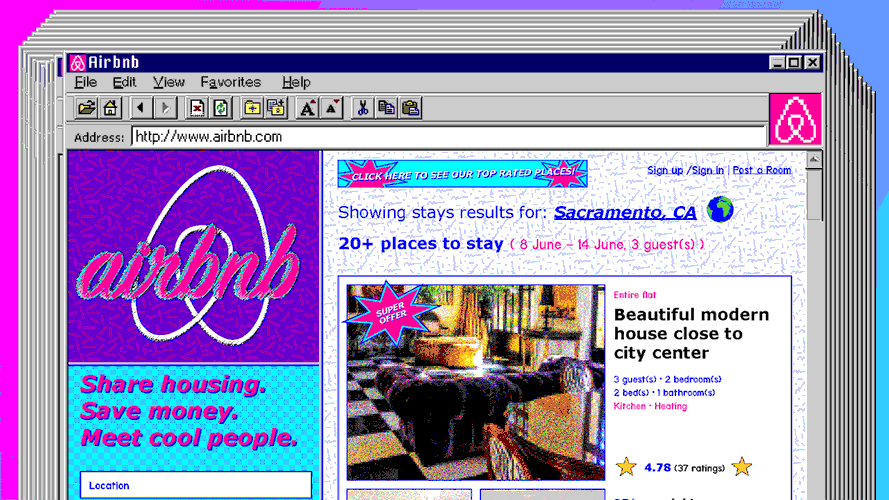
En los años 90, el diseño web era muy básico. Las páginas web eran principalmente estáticas, compuestas por texto y enlaces simples. El diseño se centraba en la funcionalidad más que en la estética.
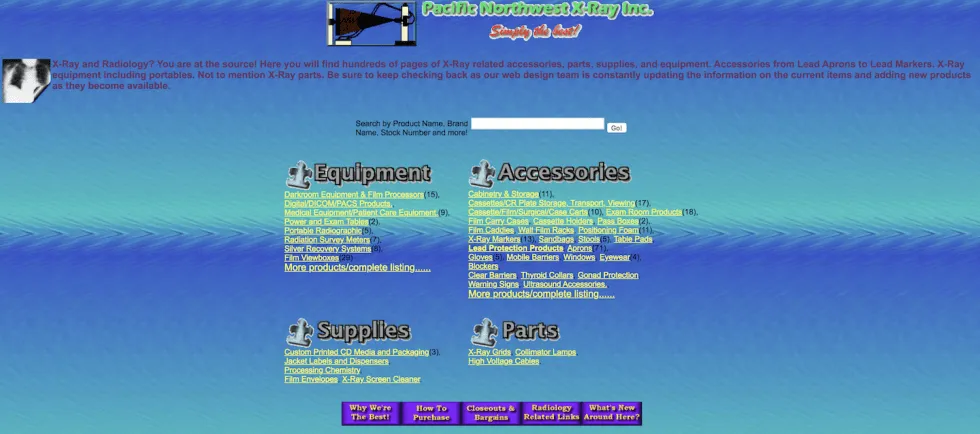
 Imagen de una página web típica de los años 90, con texto simple y enlaces.
Imagen de una página web típica de los años 90, con texto simple y enlaces.
El Uso de HTML Básico
El HTML (HyperText Markup Language) era el principal lenguaje utilizado. No había CSS ni JavaScript, por lo que las posibilidades de diseño eran muy limitadas.
<!DOCTYPE html>
<html>
<head>
<title>Página Web de los 90</title>
</head>
<body
bgcolor="#FFFFFF"
text="#000000">
<h1>¡Hola Mundo!</h1>
<p>Bienvenido a mi página web.</p>
<a href="https://www.mipagina.com">Visita mi sitio</a>
</body>
</html>
Fragmento de código HTML básico utilizado en los años 90.
Principios de los 2000: La Revolución del Diseño
La Introducción de CSS
Con la llegada de CSS (Cascading Style Sheets), los diseñadores web obtuvieron más control sobre la apariencia de sus sitios. Esto permitió la separación del contenido y el diseño, facilitando la creación de sitios más atractivos y consistentes.
<!DOCTYPE html>
<html>
<head>
<title>Página con CSS</title>
<link
rel="stylesheet"
type="text/css"
href="styles.css" />
</head>
<body>
<h1>¡Bienvenido a mi página con CSS!</h1>
<p>Este es un ejemplo de cómo CSS cambió el diseño web.</p>
</body>
</html>
body {
background-color: #f0f0f0;
color: #333;
font-family: Arial, sans-serif;
}
h1 {
color: #0073e6;
}
p {
font-size: 18px;
}
Ejemplo de uso de CSS para diseñar una página web.
La Aparición de Flash
Macromedia Flash (ahora Adobe Flash) permitió la creación de animaciones y gráficos interactivos. Aunque popular en su momento, Flash tenía problemas de compatibilidad y rendimiento que eventualmente llevaron a su declive.
 Ejemplo de una animación creada con Flash.
Ejemplo de una animación creada con Flash.
 Captura de pantalla de animación en Flash.
Captura de pantalla de animación en Flash.
La Década de 2010: La Era del Diseño Responsivo
Diseño Responsivo
La proliferación de dispositivos móviles llevó al diseño responsivo, una técnica que permite que los sitios web se adapten a diferentes tamaños de pantalla. Esto mejoró enormemente la experiencia del usuario en smartphones y tabletas.
 Diagrama que muestra cómo una página web se adapta a diferentes tamaños de pantalla.
Diagrama que muestra cómo una página web se adapta a diferentes tamaños de pantalla.
La Importancia del UX y UI
El enfoque en la experiencia del usuario (UX) y la interfaz de usuario (UI) se volvió fundamental. Los diseñadores comenzaron a centrarse en cómo los usuarios interactúan con los sitios web, optimizando la navegación y la accesibilidad.
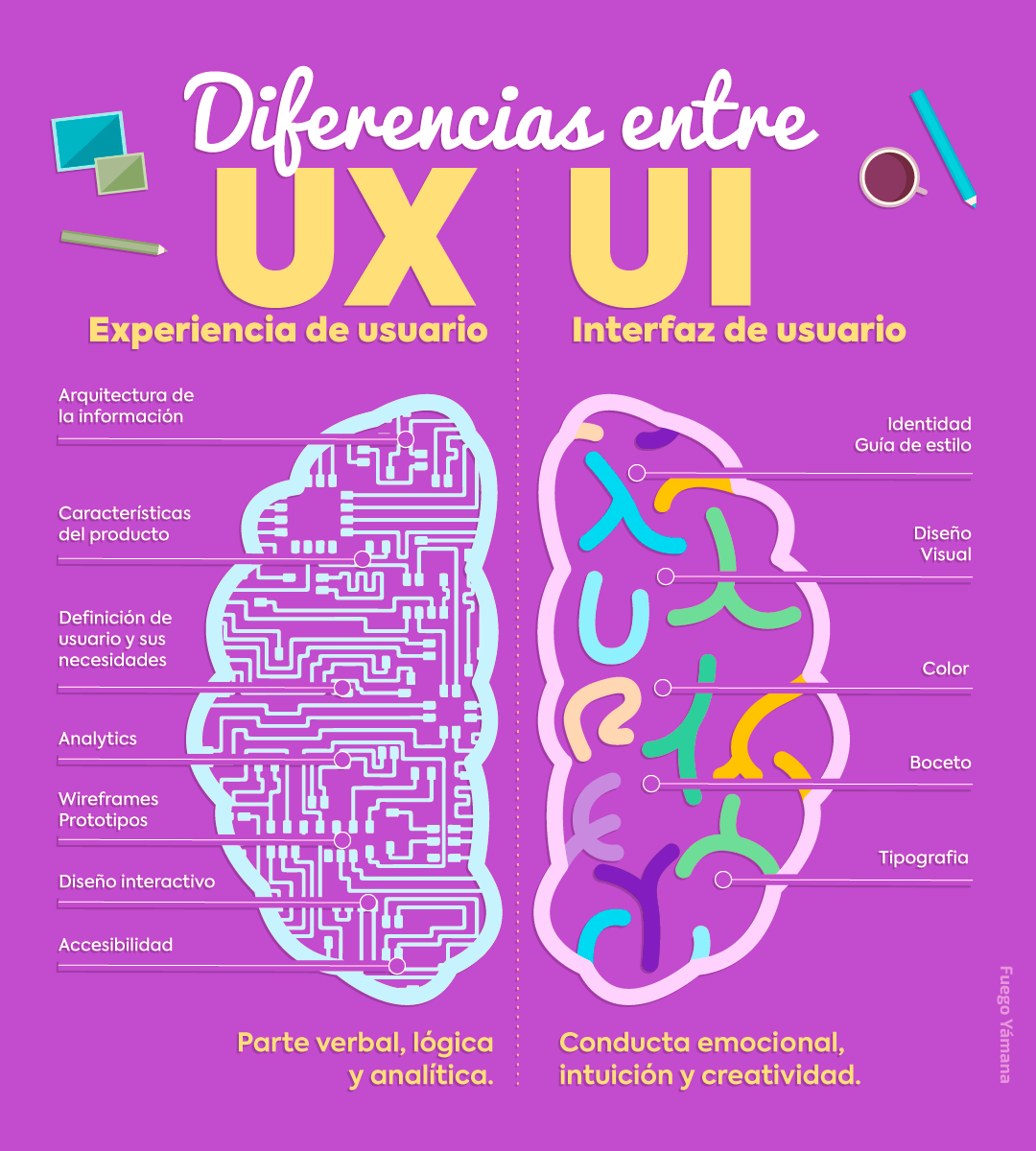
 Infografía que ilustra los conceptos de UX y UI.
Infografía que ilustra los conceptos de UX y UI.
2020 en Adelante: Innovación y Sostenibilidad
Diseño Minimalista y Material Design
El diseño minimalista y el Material Design de Google se volvieron tendencias populares. Estos estilos se centran en la simplicidad, la claridad y la usabilidad.
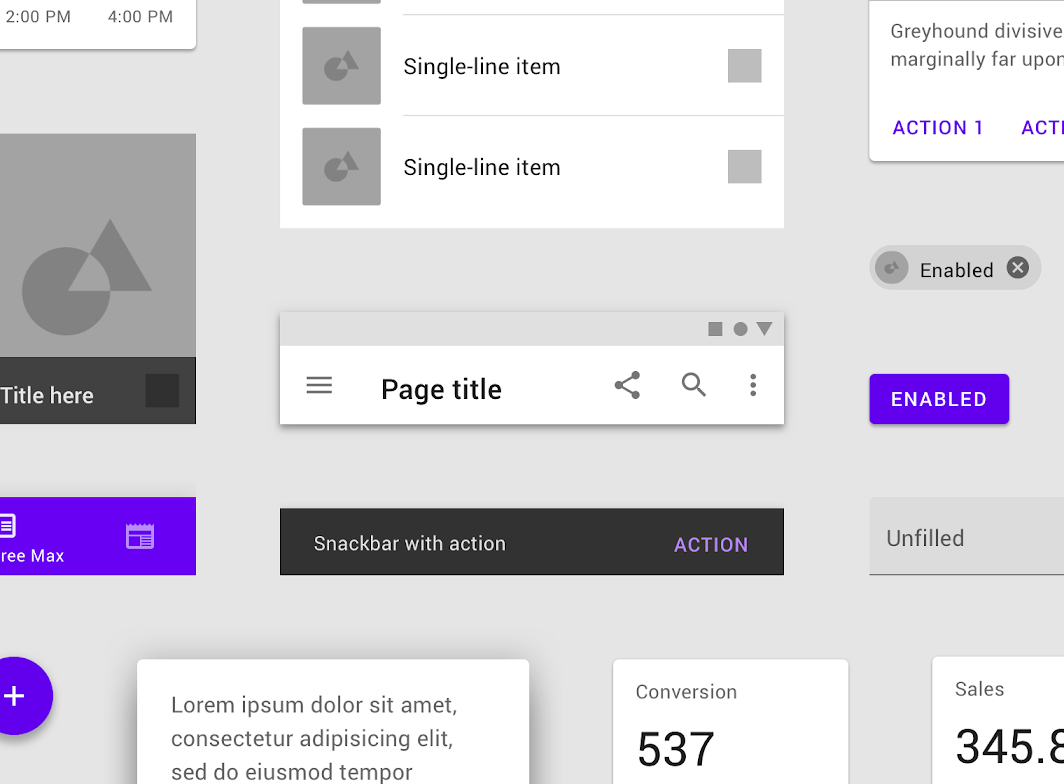
 Ejemplo de Material Design con una interfaz clara y simple.
Ejemplo de Material Design con una interfaz clara y simple.
Tecnologías Modernas
Las tecnologías modernas como React, Vue.js y frameworks CSS como TailwindCSS han revolucionado el desarrollo web, permitiendo la creación de interfaces complejas y dinámicas con mayor eficiencia.
 Ejemplo de interfaz con Material Tailwind.
Ejemplo de interfaz con Material Tailwind.
Conclusión
El diseño web ha recorrido un largo camino desde los días de las páginas estáticas y el HTML básico. Hoy en día, los diseñadores web tienen a su disposición una amplia gama de herramientas y tecnologías para crear experiencias de usuario sorprendentes y eficientes. En Cosaur, estamos emocionados de ser parte de esta evolución continua, ofreciendo soluciones de diseño web modernas y efectivas para nuestros clientes.
Publicaciones recientes